 Highlight Text Tool
Highlight Text Tool
Click Highlight Text Tool to add highlight annotations to document text:

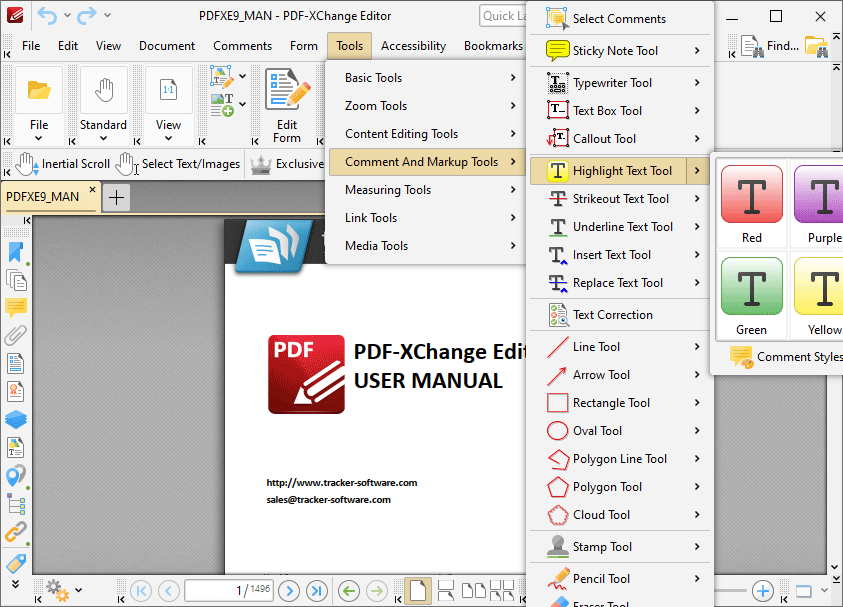
Figure 1. Tools Tab Submenu, Highlight Text Tool
When the Highlight Text Tool is selected, the pointer icon changes when it is hovered over text. Click and drag to highlight text:

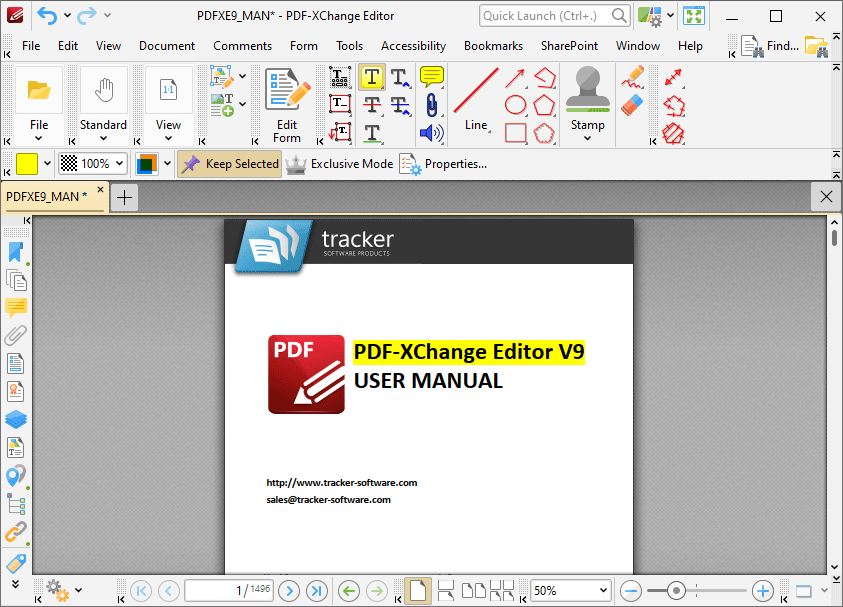
Figure 2. Highlight Text Tool Example
When the Highlight Text Tool is selected, the following options are enabled in the Properties Toolbar:
•Fill Color determines the highlight color.
•Opacity determines the level of transparency in the highlight.
•Blend Mode determines how highlights blend with underlying content. These options are explained here.
•Keep Selected determines whether or not the Highlight Text Tool remains selected after a highlight has been created. If this option is enabled then the tool will remain selected and can be used to create several highlights consecutively. If this option is not enabled then PDF-XChange Editor will revert to the designated default tool immediately after creating a highlight markup.
•Exclusive Mode simplifies the process of using the Highlight Text Tool. When Exclusive Mode is enabled, the pointer ignores all interactive elements of documents other than base content. This makes it possible to create highlights on areas that overlap with other content without the risk of accidentally selecting undesired items. When Exclusive Mode is disabled, the pointer recognizes and interacts with all underlying elements in the usual manner.
•Click Properties to view/edit additional highlight properties, as detailed below.
•Note that several default styles are available for highlights, as detailed in (figure 1). Click to select alternative annotation styles. The Comment Styles Palette can be used to save customized highlight styles for subsequent use. Right-click the Highlight icon in the Comment Toolbar to view existing styles and/or access the Comment Styles Palette.
Highlight Properties Pane

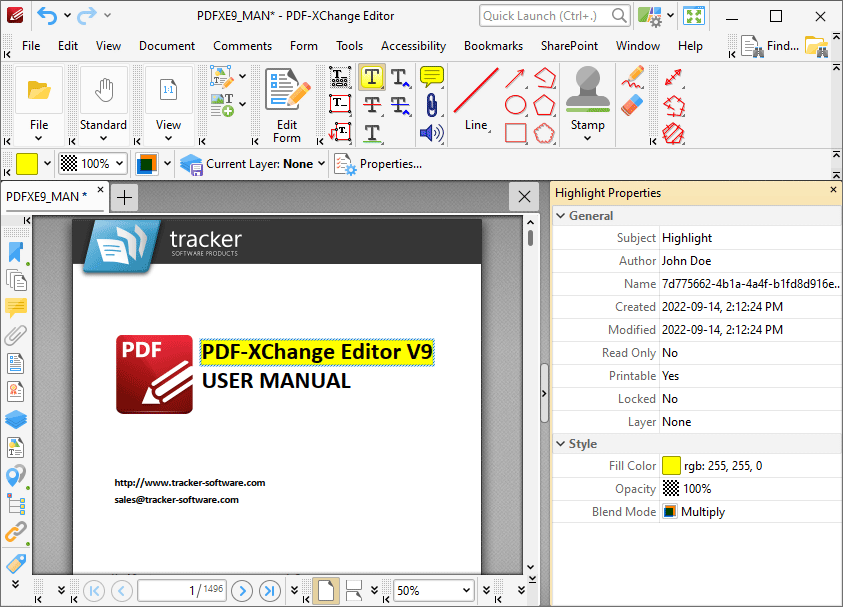
Figure 3. Highlight Properties Pane
•Subject is the name of the highlight annotation, as referenced in the Comments pane.
•Author is the name of the user that created the highlight annotation.
•Name is the unique name of the highlight annotation, as referenced within the application.
•Created is the date and time at which the highlight annotation was created.
•Modified is the date and time at which the highlight annotation was last modified.
•Read Only is the read only status of the highlight annotation. If this property is enabled then users cannot interact with the annotation. Please note that it is necessary to use JavaScript to change the value of this property.
•Printable is the print status of the highlight annotation. If this property is enabled then the annotation is printed with the document. If this property is not enabled then the annotation is not printed.
•Locked is the locked status of the highlight annotation. If this property is enabled then the annotation cannot be deleted and its properties (including its position and size) cannot be modified by users.
•Layer specifies the optional content layer to which the highlight annotation belongs. Further information about layers is available here.
•Fill Color determines the color of the highlight annotation.
•Opacity determines the level of transparency in the highlight annotation.
•Blend Mode determines how highlight annotations blend with overlapping content. These options are explained here.
Additionally, please note:
•Right-click highlighted text and select Delete to remove highlights. See here for an explanation of the other options in the right-click context menu.
•The Highlight Text tool cannot be used to highlight image-based text. Use the method detailed here for that purpose.
•The Commenting section of the Preferences dialog box can be used to view/edit preferences for comments.
The Comment Styles Palette can be used to save customized highlight styles for subsequent use. Right-click the Highlight icon in the Comment Toolbar to view existing styles and/or access the Comment Styles Palette.